Report Dashboard: JMeter3.0 后提供的扩展模块,支持从测试计划中获取图形和统计数据,生成HTML页面格式图形化报告。
快速入门演示
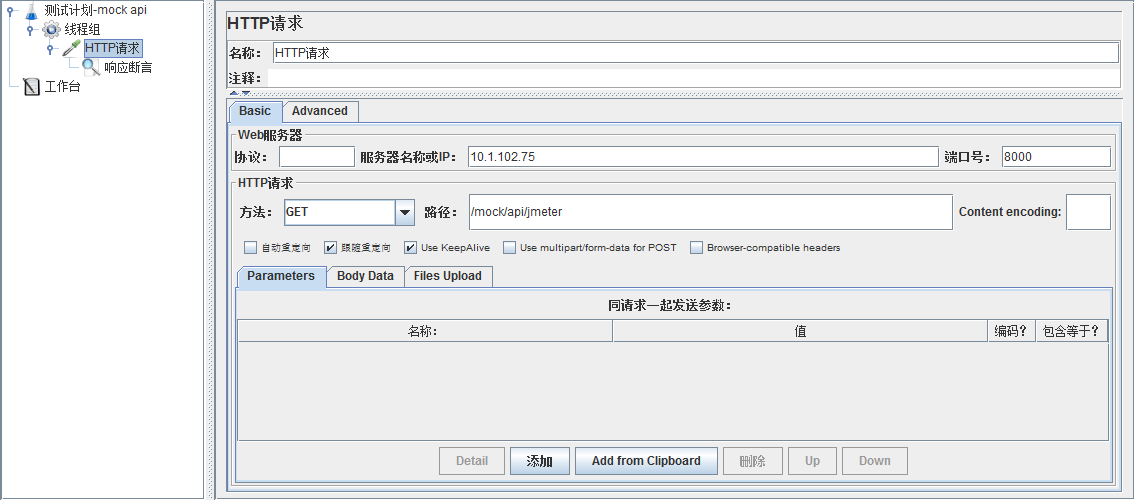
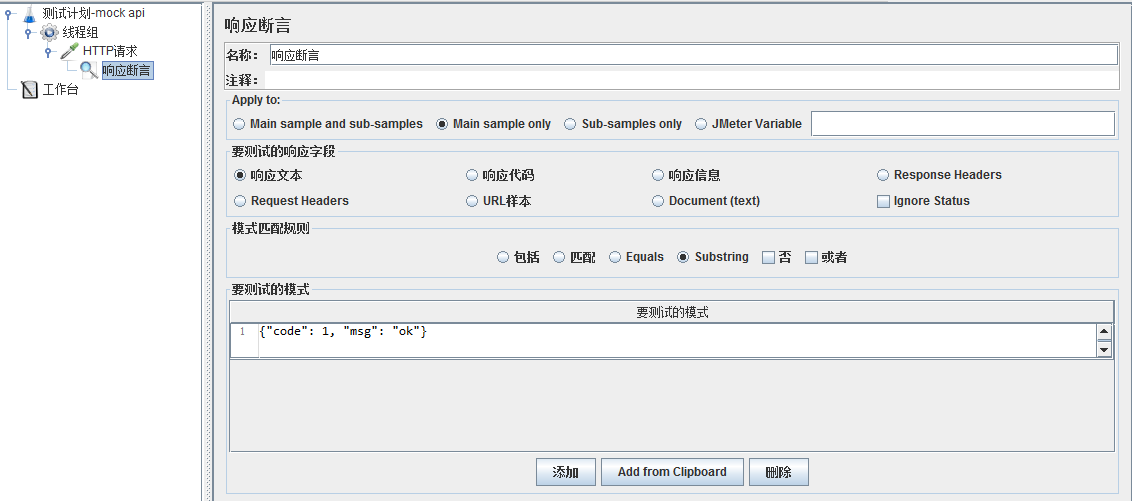
一、准备测试计划 mock_api .jmx
先准备一个简单的测试计划,如请求一个接口 http://10.1.102.75:8000/mock/api/jmeter,返回 {"code": 1, "msg": "ok"}



二、执行测试,并在测试结束时生成报告
命令行格式: jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder>
jmeter -n -t "mock_api .jmx" -l mockLog.csv -e -o ./output
在命令行执行命令如上,则jmeter以非GUI模式执行,生成测试结果保存到mockLog.csv 中,测试执行完成后,HTML格式测试报告生成在output文件夹内。用浏览器打开output文件夹内的index.html 查看性能测试报告,如下:

Dashboard 基本配置
JMeter3.0在bin目录新增了reportgenerator.properties文件保存了所有关于图形化HTML报告生成模块的默认配置,要变更配置,建议不要直接编辑该文件,而是推荐在user.properties中去配置和覆盖。
1.常规配置
常规配置都是以jmeter.reportgenerator.为前缀,如:jmeter.reportgenerator.overall_granularity=60000
overall_granularity:定义采样点粒度,默认为60000ms,通常在稳定性以外的测试中,我们可能需要定义更细的粒度,比如1000ms,我们可以在user.properties文件末尾添加如下配置:
2.图表配置
每个图表配置都是以jmeter.reportgenerator.graph.为前缀。
3.输出配置
输出配置都以jmeter.reportgenerator.exporter 为前缀。
ps:详细配置,请查看官方文档: http://jmeter.apache.org/usermanual/generating-dashboard.html
生成报告
方式一:从已有的压力测试CSV日志文件生成报告
jmeter -g-o
方式二:压力测试结束时生成报告
jmeter -n -t-l -e -o
